Cara membuat Tabel dengan PHP
Penjelasan:
$arrayadalah nama variabel array yang akan kita gunakan untuk perulangan.$keymerupakan nama variabel yang mewakili nilai index yang ada di dalam variabel $array. Kita bebas memberi nama variabel ini, umumnya variabel tersebut diberi nama$keyatau cukup$k- Tanda => digunakan untuk menghubungkan antara
$keydan$valuenya - Seperti pada model pertama, $value adalah nama variabel yang mewakili data value yang ada di dalam variabel $array. Kita juga bebas memberi nama variabel ini, umumnya nama yang digunakan adalah
$value,$val, atau cukup$v
<!DOCTYPE html> <html> <head> <title>MARVELL</title> <style type="text/css"> html, body { height: 100%; } body { margin: 0; background: linear-gradient(45deg, #49a09d, #5f2c82); font-family: sans-serif; font-weight: 100; } table { width: 800px; border-collapse: collapse; overflow: hidden; box-shadow: 0 0 20px rgba(0,0,0,0.1); } th, td { padding: 15px; background-color: rgba(255,255,255,0.2); color: #fff; } th { text-align: left; } thead { th { background-color: #55608f; } } tbody { tr { &:hover { background-color: rgba(255,255,255,0.3); } } td { position: relative; } } </style> </head> <body> <?php $siswa1 = array('1718117121' => "Kapten Tony", 'MIF 1'=>"MIF" ); $siswa2 = array('1718117121' => "Kapten Thanos", 'MIF 2'=>"MIF" ); $siswa3 = array('1718117121' => "Kapten Peter Parker", 'MIF 3'=>"MIF" ); $siswa4 = array('1718117121' => "Kapten Wakanda", 'MIF 1' => "MIF" ); echo "<table border=1> <thead> <tr> <td>NIS</td> <td>NAMA</td> <td>KELAS</td> <td>JURUSAN</td> </tr> </thead> "; echo "<tbody><tr>"; foreach ($siswa1 as $ID => $nama) { echo "<td>".$ID.'</td><td>'.$nama."</td>" ; } echo "</tr>";echo "<tr>"; foreach ($siswa2 as $ID => $nama) { echo "<td>".$ID.'</td><td>'.$nama."</td>" ; } echo "</tr>";echo "<tr>"; foreach ($siswa3 as $ID => $nama) { echo "<td>".$ID.'</td><td>'.$nama."</td>" ; } echo "</tr>";echo "<tr>"; foreach ($siswa4 as $ID => $nama) { echo "<td>".$ID.'</td><td>'.$nama."</td>" ; } echo "</tr></tbody>"; echo "</table>"; ?> </body> </html>
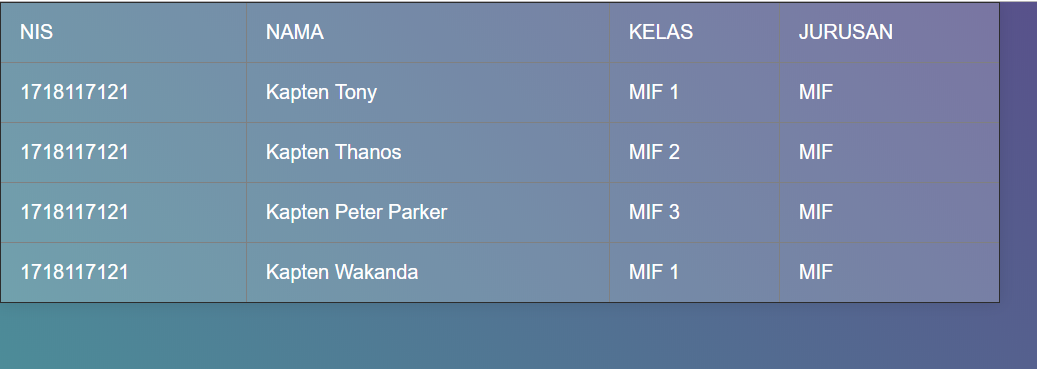
Hasilnya:

Comments
Post a Comment