Mengenal JavaScript Pemrograman Web serta beberapa contoh yang bisa diterapkan
JavaScript adalah bahasa pemograman yang digunakan untuk menambahkan fitur interaktif pada website anda, seperti ketika ingin membuat game, melakukan perubahan ketika mengklik tombol, efek dinamik, animasi, dan masih banyak lagi. Tutorial ini adalah dasar dari JavaScript yang akan memberikan gambaran apa yang bisa anda buat dengan JavaScript.Namun, website-website maupun blog modern saat ini hampir semuanya menggunakan kode javascript walaupun sedikit. Hal ini karena tanpa javascript, sebuah website bagaikan sayur tanpa garam ^_^.
Mengapa Mempelajari JavaScript?
JavaScript adalah salah satu dari 3 bahasa yang harus dipelajari semua pengembang web:
1. HTML untuk mendefinisikan isi halaman web
2. CSS untuk menentukan tata letak halaman web
3. JavaScript untuk memprogram perilaku halaman web
Halaman web bukan satu-satunya tempat di mana JavaScript digunakan. Banyak program desktop dan server menggunakan JavaScript.Node.js adalah yang paling dikenal. Beberapa basis data, seperti MongoDB dan CouchDB, juga menggunakan JavaScript sebagai bahasa pemrograman mereka.
Tahukah kamu?
JavaScript dan Java adalah bahasa yang benar-benar berbeda, baik dalam konsep maupun desain.
JavaScript ditemukan oleh Brendan Eich pada tahun 1995, dan menjadi standar ECMA pada tahun 1997.
ECMA-262 adalah nama resmi standar. ECMAScript adalah nama resmi bahasa tersebut.
ECMA-262 adalah nama resmi standar. ECMAScript adalah nama resmi bahasa tersebut.
Manfaat, Fungsi & Peran JavaScript
Seperti yang disebutkan diatas, javascript berfungsi membuat sebuah halaman website lebih interaktif dan dinamis. Penggunaan kode javascript sangat dibutuhkan untuk website-website yang berorientasi pada kenyamanan pengakses (user-experience). Namun, penggunaan kode javascript ini tidak akan maksimal jika tidak dibarengi dengan penggunaan CSS karena javascript juga tidak akan lepas dari HTML.
Ketiga bahasa pemrograman itu sangat erat kaitannya. Jika saya ibaratkan sebuah website adalah rumah, maka kode html adalah segala yang membangun dan ada dirumah tersebut (tembok, tiang, atap, pondasi, ruang keluarga, kamar, dapur, peralatan rumah tangga, dan sebagainya). Lalu, kode css adalah pengatur dan penghias rumah tersebut(tata letak, warna dan sebagainya). Dan peran javascript bisa sebagai ‘pembantu’ kode css agar pengaturan dan hiasannya lebih bagus dengan tambahan pernak-pernik misalnya. Bisa juga untuk memanipulasi kode html dengan nama/identitas tertentu. Manipulasi ini bisa berupa menyembunyikan, menganti bahkan menambahkan elemen html yang baru.
Tanpa javascript, saat melakukan aksi tertentu, misalnya meng-klik pada sebuah halaman website, maka hasil atau respon dari hasil klik tersebut harus dimuat pada halaman lain. Hal ini tentunya sangat merepotkan karena tidak setiap aksi klik menghasilkan hasil/output yang besar/banyak. Terkadang hasil sebuah aksi hanyalah sebuah kalimat “Anda berhasil memasukkan data”, misalnya.
Intinya, Javascript ini berfungsi agar suatu halaman web itu menjadi lebih dinamis. Agar bisa terjadi interaksi antara klien dengan web tersebut. Nah, interaksi itu-lah yang nantinya akan diproses oleh Javascript sebelum dikirim ke server. Jadi dengan Javascript, halaman web tidak hanya buat dilihat-lihat aja, si klien juga bisa berinteraksi dengan situs.
Kenapa harus pakai Javascript ? Kelebihan Javascript adalah ?
1. Mudah Dipelajari
Alasan utama buat kita untuk memakai javascript ialah kemudahan dalam scripting. Meskipun masih awam di dunia pemrograman, Anda pasti bisa menggunakan javascript. Hampir semua programmer bahasa pemrograman yang mereka pelajari pada awal-awal adalah javascript selain bahasa sederhana seperti C++ dan Pascal.
Javascript fundamental adalah hal yang harus dipelajari sebelum terjun menjadi seorang front
end engineer. Karena nantinya, mau membuat aplikasi apapun kalau urusan bagian depan (tampilan) pasti akan berurusan dengan javascript. Baik itu React, Node, Angular, Express, maupun yang lainnya, semuanya berupa javascript. Jadi, jika dasarnya saja tidak paham, dalamnya juga tidak akan paham.
end engineer. Karena nantinya, mau membuat aplikasi apapun kalau urusan bagian depan (tampilan) pasti akan berurusan dengan javascript. Baik itu React, Node, Angular, Express, maupun yang lainnya, semuanya berupa javascript. Jadi, jika dasarnya saja tidak paham, dalamnya juga tidak akan paham.
Bahkan di sekolah-sekolah yang fokus pada engineering, javascript adalah bahasa yang wajib dikuasai oleh semua siswanya. Tapi kalau hal ini saya ngga setuju sih. Masa’ semua siswa harus menjadi front-end, terus back-end-nya siapa? Apa semua siswa dipaksa menjadi seorang full-stack developer?
Untuk urusan referensi pembelajaran, javascript mudah sekali ditemukan, baik secara luar maupun dalam jaringan. Jika ingin berupa buku, mampir saja ke toko buku, lihat di bagian buku komputer, pasti ada buku yang membahas dasar-dasar javascript. Atau kalau ingin yang lebih murah bisa mencarinya di internet. Banyak kok artikel-artikel yang memberikan tutorial bahasa javascript ini.
2. Sangat Ringan
Javascript adalah bahasa pemrograman yang berbasis client-side, yang artinya seluruh proses yang terjadi pada sebuah halaman akan diproses oleh klien, peramban web. Jadi server hanya memproses HTTP-request-nya saja.
Berbeda dengan bahasa pemrograman lain yang berbasis sisi-server. Alurnya yang pertama adalah request dari peramban ke server, terus si server menerima request dan mengolahnya. Setelah request diproses, kemudian hasilnya akan dikembalikan ke klien melalui peramban. 3x langkah kerja, request->proses->respon.
Sedangkan dengan javascript yang sisi-klien ini, 3 tahap tersebut dirangkum menjadi 2 langkah, yakni proses dan respon saja. 2 langkah itu juga hanya dilakukan di komputer lokal saja, jadi bisa mempersingkat waktu. Inilah yang membuat javascript sangat ringan untuk dipakai.
3. Bisa Dikolaborasikan
Kelebihan javascript inilah yang membuat saya sangat suka. Javascript itu tidak sombong. Dia mampu berkawan dengan yang lainnya, seperti PHP. Kelebihan macam ini yang membuat pekerjaan developer menjadi lebih cepat selesai. Jika ada fungsi yang tidak mampu dilakukan oleh PHP, jalankan saja pakai javascript. Selesai, pulang terus tidur.
Kekurangan Javascript Adalah Sebagai Berikut :
1. Tidak Aman
Jika Anda ingin membuat aplikasi web yang krusial, butuh autentikasi, yang data-data di dalamnya itu penting, jangan membangun aplikasi hanya dengan javascript saja. Karena javascript tidak mampu menghandle keamanan semacam itu.
Meskipun aplikasinya dibuat dengan library, sebut saja Angular, masih tetap harus memakai pengaman yang lebih aman pada bahasa lain, PHP contohnya. Fungsi PHP-nya itu akan mengirim respon ke JS yang sudah dienkripsi. Jadi data yang muncul tidak akan bisa dibaca.
Apabila ingin menggunakan plugin, dari manapun, jangan asal pakai saja. Jika memungkinkan, cari di situs yang ada kolom review-nya sehingga kita bisa mengetahui bagaimana usage dari plugin tersebut saat dipakai. Pastikan tidak ada orang yang mengulas plugin tersebut ada celahnya. Meskipun tidak semua sistem itu aman, paling tidak celahnya sulit ditemukan.
2. Bukan Bahasa Pemrograman yang OOP
Mulai beberapa tahun ke belakang, metode OOP dalam pemrograman sering digunakan. Alasannya, dengan OOP developer menjadi lebih mudah dalam hal pengembangan. Karena semua strukturnya jelas dan tertata rapi. Berbeda dengan cara tradisional yang meletakkan semua fungsinya pada satu tempat. Developer harus diribetkan dengan mencari fungsi yang akan diubah satu per satu dari semua fungsi yang ada.
Begitu lah yang terjadi jika kita menggunakan Javascript. Tapi kendala ini bisa diakali. Misal, kita akan mengetikkan javascript yang khusus untuk bagian user. Tulis script-nya hanya pada file khusus, contoh : user.js. Jadi di script user.js ini hanya memproses fungsi-fungsi yang diperuntukkan modul user saja, sehingga developer tidak perlu repot mencari fungsi login dimana fungsi ini hanya ada pada user (biasanya).
3. Hanya Sebagai Pembantu Saja
Bahasa Javascript tidak bisa digunakan untuk membuat sebuah aplikasi yang berdiri sendiri, atau sering disebut dengan standalone app. Tidak seperti bahasa lain, seperti C++ atau Java yang bisa dicompile lalu jadi sebuah aplikasi dengan bahasa itu sendiri.
Hal ini tidak berlaku bagi javascript. Untuk membuat aplikasi, diperlukan bahasa lain untuk mengompile-nya agar menjadi sebuah aplikasi. Bahasa itu adalah bahasa markah, HTML. Tanpa HTML, Javascript tidak akan berjalan dengan sempurna. Jadi sebelum mulai belajar javascript, pastikan telah menguasai HTML terlebih dahulu.
Perbedaan Javascript dan Java
Penulisan Coding Javascript
- Javascript adalah bahasa yang “case sensitive” artinya membedakan penamaan variabel dan fungsi yang menggunakan huruf besar dan huruf kecil,
- Penulisan variabel atau fungsi dengan nama TEST berbeda dengan variabel dengan nama test.
Setiap instruksi dapat diakhiri dengan karakter titik koma (;).
- Menggunakan file eksternal : Menuliskan kode program Javascript dalam suatu file teks dan - kemudian file teks yang berisi kode Javascript di panggil dari dalam dokumen HTML (khusus- Netscape mulai versi 3 keatas). Kode yang kita sisipkan kedalam dokumen HTML adalah sebagai berikut :
<script languange="javascript" src="lokasi/file.js"></script>
- dimana lokasi/file.js adalah adalah lokasi dan nama file yang berisi kode Javascript, jika perintah tambahan SRC tidak disertakan maka tag Script akan mencari kode yang terletak di dalam tag Script.
- Melalui event tertentu : Event adalah sebutan dari satu aksi yang dilakukan oleh user, contohnya seperti klik tombol mouse, pembahasan lebih lanjut ada di materi lainnya.
Tipe Data
v Di javascript data yang dapat disimpan dalam suatu variabel dikelompokkan
menjadi tiga jenis, yaitu :
menjadi tiga jenis, yaitu :
- Bilangan/numerik, bulat atau desimal, yang kita sebut sebagai integer
juga float - Kata/kalimat (kumpulan huruf/karakter) : kita sebut string
- Boolean : suatu variabel yang mempunyai dua nilai dan berfungsi untuk
memeriksa suatu kondisi :
true : jika kondisinya benar
false : jika kondisinya salah
false : jika kondisinya salah
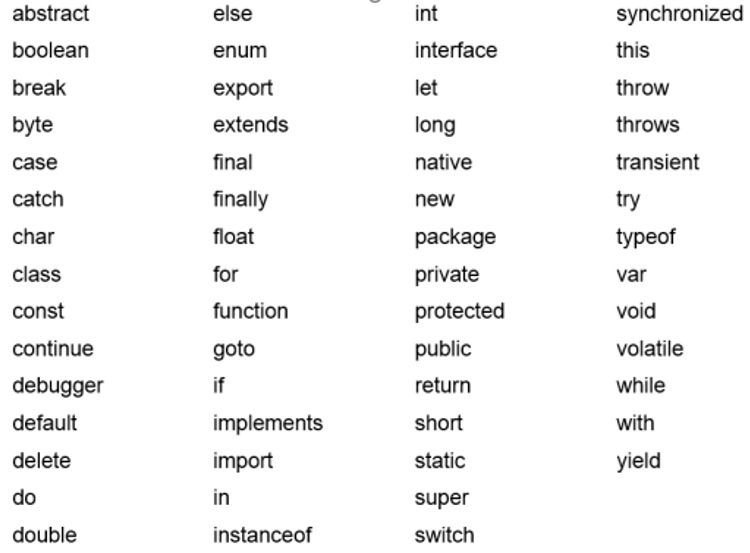
Kata kunci pada Javascript
Ini beberapa contohnya:
1. halo.html
1 2 3 4 5 6 7 8 9 10 | <html> <head> <title>Contoh Program javascript</title> </head> <body> <script language="javascript"> alert("Halo saya Muhamad Alfi !"); </script> </body> </html> |
Hasilnya akan menjadi Interaksi yang akan memudahkan pengguna:
Alternatif lain jika memakai Javascript:
1 2 3 | <script languange="javascript"> alert ("Halo Saya Muhamad Alfi !"); </script> |






Comments
Post a Comment