Menyajikan halaman Web dengan Layout
Dalam dunia desain, Layout berbicara mengenai bagaimana
penataan elemen-elemen dalam sebuah halaman dengan benar. Sama seperti
tipografi, terdapat sangat banyak elemen-elemen pada layout, yang tentunya
tidak akan dapat dibahas pada bagian ini sendiri. Pembahasan layout secara
menyeluruh akan memerlukan bukunya tersendiri. Kita akan hanya melihat
elemen-elemen layout yang umumnya ditemukan pada dokumen web, dan bagaimana
membuat elemen-elemen tersebut dengan HTML dan CSS.
Sebuah dokumen web umumnya memiliki elemen-elemen sebagai
berikut:
Elemen-elemen
Layout pada Dokumen Web
·
Elemen
Header
Seperti namanya, merupakan elemen
yang berisi judul dan penjelasan lain dokumen. Biasanya elemen ini diisikan
dengan logo website, menu-menu global (seperti login dan logout), maupun nama
halaman yang sedang ditampilkan.
·
Elemen
Navigation
Elemen navigasi, yang memberikan
akses navigasi ke halaman-halaman lain dalam web.
·
Elemen
Sidebar
Elemen pendukung konten, dapat
berupa pembantu navigasi konten, ataupun berbagai hal lain seperti daftar
konten lain, iklan, atau menu tambahan. Sidebar dapat berada di kiri atau kanan
konten, atau bahkan di kiri dan kanan konten, sesuai dengan kreatifitas
perancangnya.
·
Elemen Konten
Isi utama dari dokumen web.
Pengguna biasanya datang ke web untuk melihat teks yang berada pada bagian ini.
·
Elemen
Footer
Bagian penutup dari website, yang
dapat saja berisi informasi lain tentang website, seperti lisensi pengunaan, sitemap,
ataupun link ke website lain.
Praktikum6 dalam membuat halaman web dengan Layout:
1. Top Index
Dan kita lihat bagaimana Hasilnya:
Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <html> <head> <title>Top Index</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="800" height="542" border="1" align ="center"> <tr> <td height="27" align="center" border color="#FFFFFF" bgcolor="#FFFF00"> <strong><font size="+5">Banner atau Iklan</font></strong></td> </tr> <tr> <td height="27" align="center" bgcolor="#FFCCCC"> <font color="#FFFF0000">Daftar isi atau Navigasi</font></td> </tr> <tr> <td height="457" align="center" bgcolor="#FF66CC"> <P>Body atau Contents(isi)</p> <p><font color="#006600">Body atau Contents(isi)</font></p> <p><font color="#CC0000">Body atau Contents(isi)</font></p> <p><font color="#FFFF00">Body atau Contents(isi)</font></p> <p><font color="#FF6633">Body atau Contents(isi)</font></p></td> </tr> <tr> <td height="23" align="center" bgcolor="#CCFF99"> <font color="#9966CC">Info tambahan atau lain lain</font></td> </tr> </table> </form> </body> </html> |
2. Bottom Index
Hasilnya:
Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html> <head> <title>Bottom Index</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="800" height="542" border="1" align="center"> <tr> <td height="23" align="center" bordercolor="FFFFFF" bgcolor="#FFFF00"> <STRONG><font size="+5">Banner/Judul</font></STRONG> </tr> <tr> <td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"> <strong><font size="+5">Banner/Judul</font></strong></td> </tr> <tr> <td height="457" align="center" bgcolor="#CCCCCC"> <p>Body atau contents(isi)</p> <p><font color="#006600">Body atau contents(isi)</font></p> <p><font color="#CC0000">Body atau contents(isi)</font></p> <p><font color="#FFFF00">Body atau contents(isi)</font></p> <p><font color="#990033">Body atau contents(isi)</font></p> </td> </tr> <tr> <td height="23" align="center" bgcolor="#CCFF99"><font color="#FF0000"> <td height="23" align="center" bgcolor="#CCFF99"><font color="#FF0000"> <strong><font size="+2">Daftar atau Navigasi</font></strong></font> </td> </tr> </table> </form> </body> </html> |
3. Left Index
Hasilnya:
Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html> <head> <title>Left Colour</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="800" height="447" border="1" align="center" cellspacing="1"> <tr> <th width="160" rowspan="3" valign="top" bgcolor="#993366"><p>Home</p> <p>Profile</p> <p>About us</p> <p>Blog</p> <p>Contact Us</p></th> <th width="627" height="23" align="center" bgcolor="#FFFF99"> <strong><font color="#CCCCCC" size="+4">Electronic Shop</font></strong></th> </tr> <tr> <td height="176" align="center" valign="top" bgcolor="#FFFF99"> <p>Selamat datang di web kami, penjualan produk online ini adalah yang pertama di kota kami. kualitas dan harga dipercaya langsung aja pesan dan menjadi langganan kami.</p></td> </tr> <td height="30" align="center" bgcolor="#FFFF99"> <font size="+2">profil kami.</font></td> </tr> </table> </form> </body> </html> |
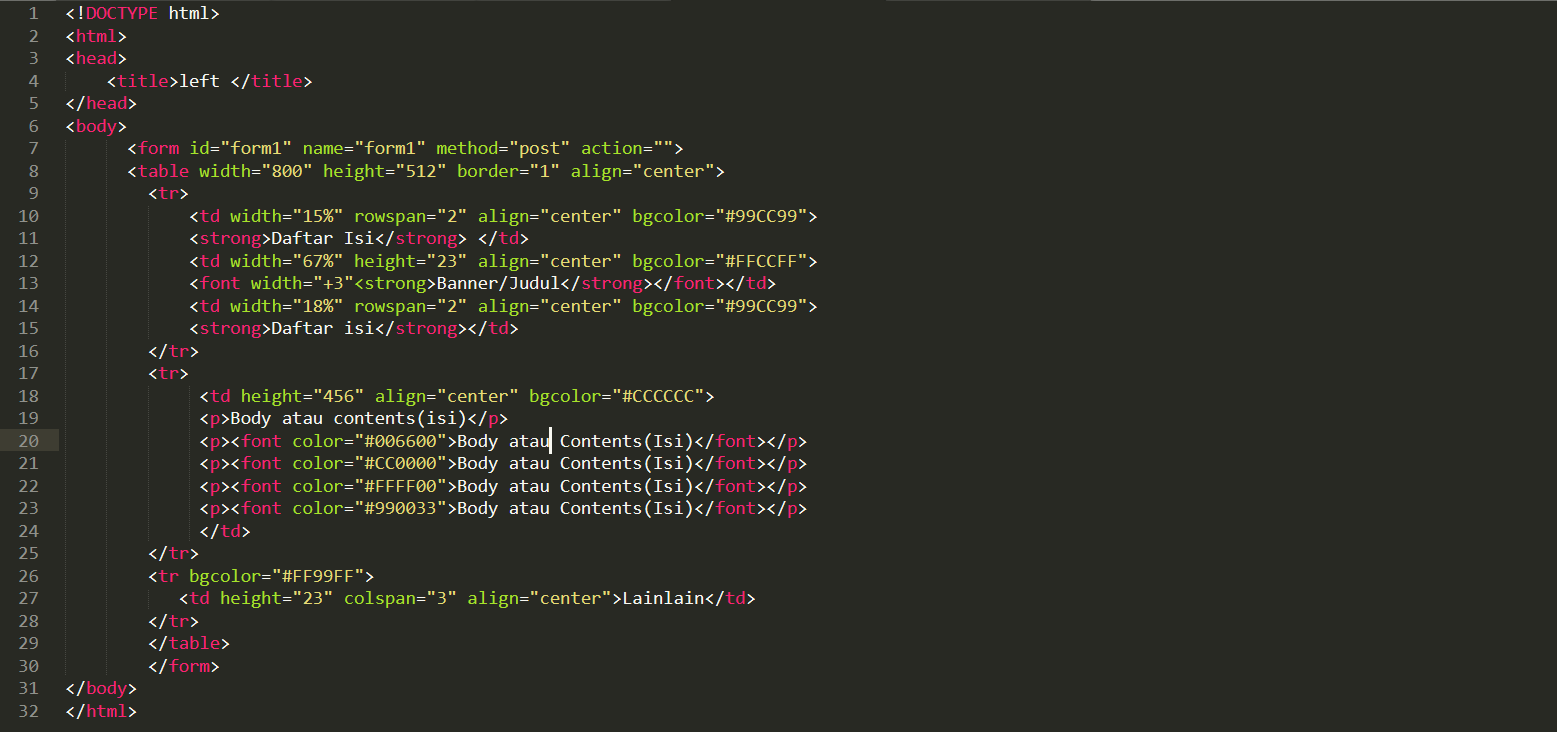
4. Layout Split
Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html> <head> <title>left </title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="800" height="512" border="1" align="center"> <tr> <td width="15%" rowspan="2" align="center" bgcolor="#99CC99"> <strong>Daftar Isi</strong> </td> <td width="67%" height="23" align="center" bgcolor="#FFCCFF"> <font width="+3"<strong>Banner/Judul</strong></font></td> <td width="18%" rowspan="2" align="center" bgcolor="#99CC99"> <strong>Daftar isi</strong></td> </tr> <tr> <td height="456" align="center" bgcolor="#CCCCCC"> <p>Body atau contents(isi)</p> <p><font color="#006600">Body atau Contents(Isi)</font></p> <p><font color="#CC0000">Body atau Contents(Isi)</font></p> <p><font color="#FFFF00">Body atau Contents(Isi)</font></p> <p><font color="#990033">Body atau Contents(Isi)</font></p> </td> </tr> <tr bgcolor="#FF99FF"> <td height="23" colspan="3" align="center">Lainlain</td> </tr> </table> </form> </body> </html> |
Contoh Resep Es Kepal Milo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <html> <head> <title>Top Index</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <table width="800" height="542" border="1" align ="center"> <tr> <td height="27" align="center" border color="#FFFFFF" bgcolor="#FFFF00"> <strong><font size="+5">Es Kepal Milo</font></strong></td> </tr> <tr> <td height="27" align="center" bgcolor="brown"> <font color="white">Rasa Coklat</font></td> </tr> <tr> <td height="850" align="center" bgcolor="green"> <P><h1><font color="white">Resep Es Kepal Milo</h1></font></p> <img src="Coklat.jpg" width="400" height="300"> <p><font color="white">Bahan:</font> <p><font color="white">300 gram Milo Bubuk</font></p> <p><font color="white">1 kaleng susu kental manis Coklat</font></p> <p><font color="white">25 ml air panas </font></p><br> <p><font color="white">Cara membuat:</font> <p><font color="white">1.Campur Milo bubuk dengan susu kental manis cokelat hingga rata. Pastikan tidak ada bubuk Milo yang masih menggumpal.</font> <p><font color="white">2.Tambahkan air panas sedikit demi sedikit agar campuran Milo dan susu tersebut makin kental sempurna.</font> <p><font color="white">3.Lalu tuangkan di atas es serut yang sudah dibentuk kepal.</font> <p><font color="white">4.Tambahkan topping berupa Milo bubuk, cokelat batangan yang sudah diserut, atau potongan cokelat favoritmu lainnya.</font> <p><font color="white">Es Kepal Milo siap dihidangkan</font></p></td> </tr> <tr> <td height="23" align="center" bgcolor="brown"> <font color="cyan">Selamat Mencoba!!</font></td> </tr> </table> </form> </body> </html> |
Hasilnya adalah:










Comments
Post a Comment