Cara Kerja Cascading Style Sheet
CSS atau Cascading Style Sheets adalah sebuah dokumen yang
berisi aturan yang digunakan untuk memisahkan isi dengan layout dalam
halaman-halaman web yang dibuat. CSS memperkenalkan “template” yang berupa
style untuk dibuat dan mengijinkan penulisan kode yang lebih mudah dari
halaman-halaman web yang dirancang. Dan CSS juga mampu menciptakan halaman yang tampak
sama pada resolusi layar yang berbeda dari pengunjung berbeda tanpa memerlukan
penggunaan tabel seperti pada html klasik. Gitu sob..
Penempatan CSS
Dalam Menempatkan style CSS dalam dokumen web yang kita buat dalam bahasa html dapat dilakukan dengan beberapa cara dan tingkatan yang berbeda sesuai dengan keinginan kita. Cara penempatan dalam HTML adalah dengan menggunakan beberapa cara, diantaranya adalah menggunakan Inline Style, Internal Style, External style, dan juga teknik Importing dengan Internal Style.Beberapa Properti yang digunakan pada CSS
Text
Azimuth :
digunakan untuk memberikan kesan bahwa suara tersebut berasal dari arah
horisontal tertentu.
Font-size :
digunakan untuk menentukan ukuran font.
Font-height : digunakan untuk ketebalan
huruf.
Font-family : digunakan untuk memiih jenis
font.
Text-decoration : digunakan untuk mendekorasi text
Direction :
digunakan untuk mengatur direksi teks
Text Shadow : digunanakan untuk menambah bayangan pada teks
Text-transform : digunakan untuk menentukan besar
kecilnya huruf.
Letter-spacing : digunakan untuk memberikan tambahan
space antara huruf.
Word-spacing : digunakan untuk memberikan tambahan
space antara kata.
Line-height : digunakan untuk menetukkan
tinggi baris diantara text.
Text-align : digunakan
untuk mengatur posisi text pada element secara horizontal.
Text-indent : digunakan untuk mengatur
indent baris pertama.
Vertical-align : digunakan untuk mengatur posisi text
pada element secara vertical .
Color
: digunakan untuk mengatur warna pada teks yang dibuat.
Text-indent : digunakan untuk membuat
baris pertama paragraf menjorok ke dalam dengan nilai
yang telah ditentukan.
Background
Background-image : digunakan untuk menentukan
lokasi file yang akan dijadikan background image.
Backgorund-color : digunakan untuk
menentukan warna latarbelakang element HTML.
Backgournd-repeat : digunakan untuk menentukan
perulangan penampilang image.
Background-position :menentukkan posisi dari
background.
Background-attachment : digunakan untuk menentukan
apakah background dapat discroll bersama dokumen atau tidak.
Background
:
digunakan untuk menentukan apakah background.
Border
Border
: property ini digunakan untuk membuat bingkai disekitar element.
Border-width : digunakan untuk menetukkan ketebalan
bingkai.
Border-style : digunakan untuk menetukkan bentuk
bingkai.
Border-color : digunakan untuk menentukkan warna
bingkai.
Border-top : digunakan untuk
mengatur jenis style border pada bagian atas selector
Border-bottom : digunakan untuk mengatur jenis style
border pada bagian bawah selector
Border-left : digunakan untuk
mengatur jenis style border pada bagian kiri selector
Border-right : digunakan untuk mengatur jenis style
border pada bagian kanan selector
Boreder-collapse : Menetapkan apakah sel tabel harus
memiliki perbatasan mereka sendiri atau berbagi perbatasan.
CSS list
List-Style-Type : digunakan untuk memilih bentuk list
yang akan digunakan pada point-point teks
List-Style-Image : digunakan untuk mengganti bentuk
list standar dengan image atau ikon sesuai
keinginan kita.
keinginan kita.
List-Style-Position : digunakan untuk mengatur posisi
list apakah secara inside atau outside. Kalau menggunakan inside, maka list
akan ditampilkan menjorok ke dalam, sedangkan
kalau outside list akan ditampilkan menjorok keluar.
kalau outside list akan ditampilkan menjorok keluar.
Clear
: Digunakan untuk menghentikan elemen dari membungkus seluruh elemen
mengambang.
Clip
: menentukkan area yang akan diberikan efek.
Content
: digunakan untuk memasukkan isi sebelum ataupun sesudah elemen.
Cursor :
untuk menetukkan jenis kursor yang akan digunakan
Orphans :
Menentukan jumlah minimum baris paragraf yang harus ditinggalkan di bagian
bawah halaman ketika halaman web dicetak.
Overflow :
Menentukan apakah isi dari elemen block-level dipotong ketika lebih besar dari
elemen induk.
Pitch
: Menentukan rata-rata pitch (frekuensi) dari suara yang berbicara.
Stress
: Mengontrol jumlah infleksi yang dihasilkan dari penanda stres.
Table-layout : menetukkan lebar dari table yang akan
dihitung.
Visibility :
menetukkan apakah element tersebut terlihat.
Volume
: digunakan untuk menentukkan rata-rata dari suara volume.
Height
: menentukkan tinggi suatu elemen
Width
: menentukkan lebar dari suatu elemen.
Margin
: digunakan untuk memberikan spasi disisi luar element.
Padding : digunakan untuk memberikan spasi pada sisi dalam sebuah element
Padding : digunakan untuk memberikan spasi pada sisi dalam sebuah element
Pengaturan warna pada Teks/Color
CSS dapat terapkan untuk mengatur warna dari teks.
Pengaturan warna teks dengan CSS dapat menggunakan nilai warna sebagai berikut
:
- nilai HEX à
misalnya, "#ff0000"
- nilai RGB à
misalnya, "rgb(255,0,0)"
- nama dari warna tersebut à
misalnya "red"
- Menggunakan Color in CSS à
Misalnya, “Thistle, GoldenRod, Salmon”
Format penulisan untuk pemberian warna pada text menggunakan
CSS adalah sebagai berikut :
selector {color:nilai warna;}
Dan ini adalah beberapa contoh penggunaan CSS dengan HTML yang saya ketahui:
HTML:
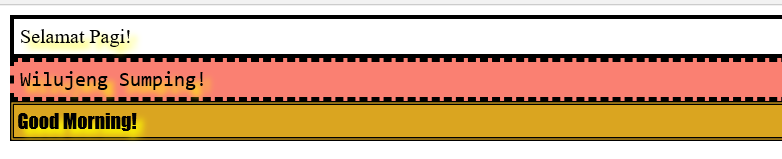
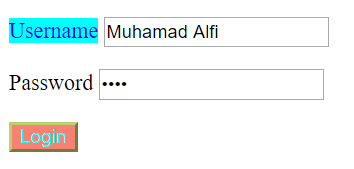
Hasilnya:
9. Karya
CSS:h1 { color: yellow; text-align: center; font-family: Algerian; font-size: 38px; } .cerita{ color: DeepskyBlue; text-align: center; padding: 10px; font-family: sans-serif; font-size: 20px; } .Tale{ color: #F0E68C; text-align: justify; font-family: calibry; font-size: 25px; -webkit-text-fill-color: transparent; -webkit-animation: aitf 80s linear infinite; background: url(http://f.cl.ly/items/010q3E1u3p2Q0j1L1S1o/animated_text_fill.png) repeat-y; -webkit-background-clip: text; background-clip: text; } body { background-color: #DAA520;margin: 0 } img { border: solid; border-color: Gold; }
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html> SMKN 4 BANDUNG <head> <title>The Golden Touch</title> </head> <link rel="stylesheet" type="text/css" href="tugas.css"> <link rel="icon" href="King Midas.jpg"> <body> <h1>The Golden Touch</h1> <p class="cerita">Muhamad Alfi XI RPL 1</p> <center> <img src="King Midas.jpg" alt=""> </center> <p align="center" class="cerita">LEGEND STORY! <p align="center" class="cerita">King Midas</p> <p class="Tale"> There was once a king named Midas who did a good deed for a Satyr and was granted a wish by the God of wine, Dionysus. For his wish, Midas asked that whatever he touched would turn to gold. Although Dionysus tried to dissuade him, Midas insisted that the wish was an excellent one, and it was granted! Excitedly, Midas went about touching all sorts of things, turning them into gold. Soon Midas became hungry. He picked up a piece of food, but he couldn't eat it, for it had turned to gold in his hand! "I'll starve," moaned Midas, "Perhaps this was not such a good wish after all!" Midas' beloved daughter, seeing his dismay, threw her arms about him to comfort him, and, she too turned to gold! "The golden touch is no blessing," cried Midas. He went to the river and wept. The sand of that river turned as yellow as "fool's gold" for it is there, they say, that King Midas washed away the curse of the golden touch with his own tears. </body> </html> |
Hasilnya:
1. Inline CSS
Kamu bisa melihat Source Codenya disini
2. Embedded with Class dan Id1
Kamu bisa melihat Source Codenya Disini
3. Embedded with Class dan Id2
Kamu bisa melihat Source Codenya disini
4. External with Class dan Id
Kamu bisa lihat Source Codingnya disini
5. Embed Heading Color
Kamu bisa lihat Source Codenya disini









Comments
Post a Comment